Install Nginx Proxy Manager With Docker Compose
 I am using nginx proxy manager for my work. It is easy to do maintenance with GUI. But I am using traefik for my homelab. And I love to use traefik that has more built-in features for managing microservices. Traefik is designed specifically for containerized environments. I will write a blog to talk about install traefik later.
I am using nginx proxy manager for my work. It is easy to do maintenance with GUI. But I am using traefik for my homelab. And I love to use traefik that has more built-in features for managing microservices. Traefik is designed specifically for containerized environments. I will write a blog to talk about install traefik later.
Nginx is the good choice also. Nginx is more focused on traditional web server functionality, such as load balancing, caching, and SSL termination.
Prerequisite
Installation
Create a docker-compose.yml from official website
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
# Mysql/Maria connection parameters:
DB_MYSQL_HOST: ${MYSQL_HOST}
DB_MYSQL_PORT: ${MYSQL_PORT}
DB_MYSQL_USER: ${MYSQL_USER}
DB_MYSQL_PASSWORD: ${MYSQL_PASSWORD}
DB_MYSQL_NAME: ${MYSQL_NAME}
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
volumes:
- ./mysql:/var/lib/mysql
Create a .env file contains the credential data
1
2
3
4
5
6
7
MYSQL_ROOT_PASSWORD=P@ssw0rd
MYSQL_DATABASE=npm
MYSQL_HOST=db
MYSQL_PORT=3306
MYSQL_USER=npm
MYSQL_PASSWORD=P@ssw0rd
MYSQL_NAME=npm
Bring Up
1
docker-compose up -d
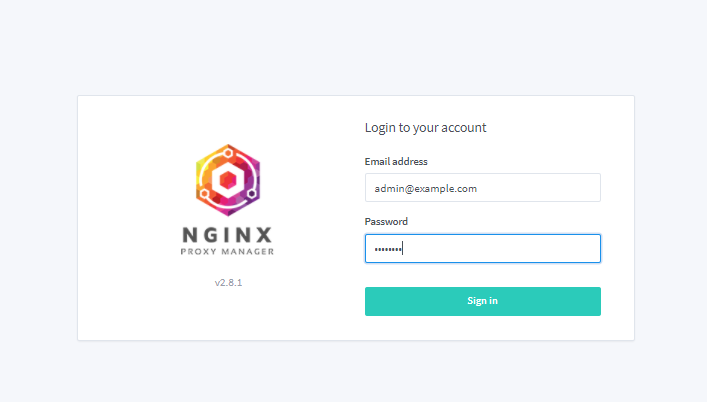
Access Web UI
1
2
Email: admin@example.com
Password: changeme
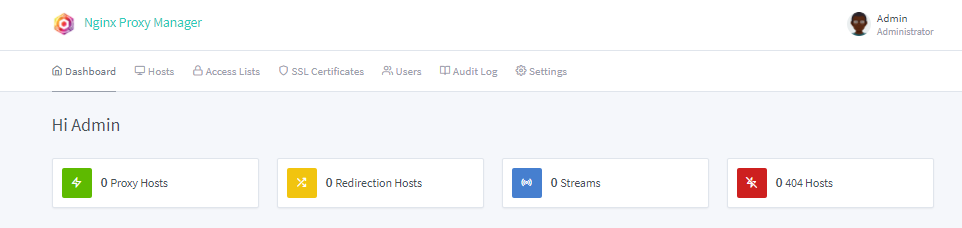
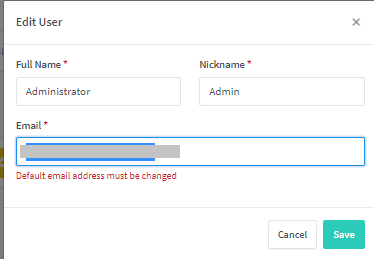
You will have to update the administrator details initially.

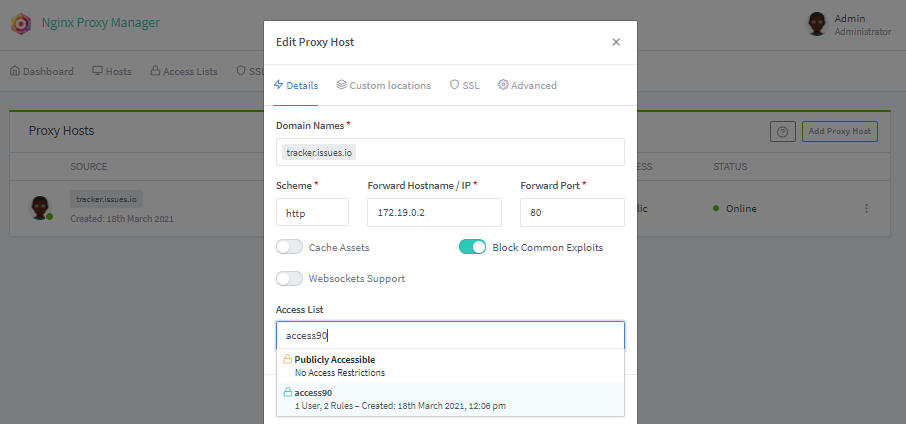
Add Proxy Host
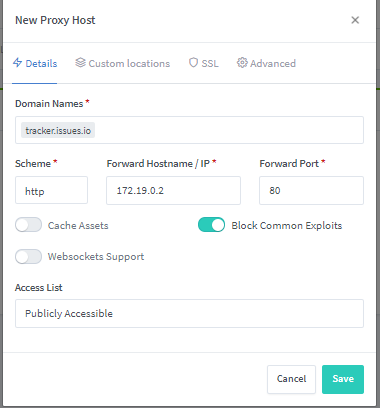
Navigate to Hosts – Proxy Hosts and click on Add Proxy Host.
Enter your domain name, scheme, forward hostname /IP and Port.
You can also select Block common exploits for added security.

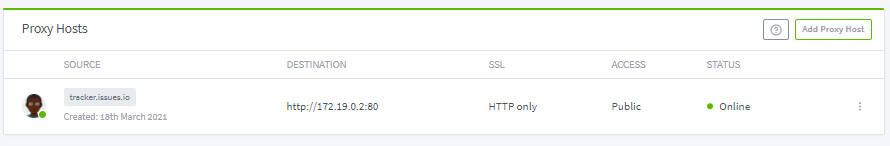
Once you have exposed the service, try to access it using the specified hostname or IP and port. This service should be accessible. You can also manage the proxy in the proxy hosts list. 
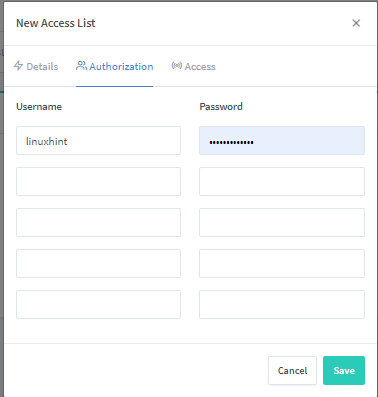
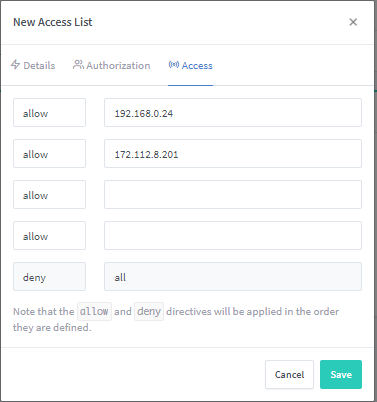
Access List
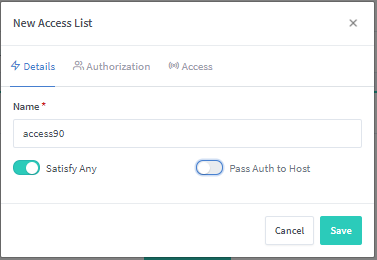
In some instances, we may need to expose an application or service on the NPM proxy list to specific IP addresses. To configure this, you can use the NPM Access List.

On the authorization tab, set the usernames and passwords you will use to log in to the service. 
Navigate to the Access Tab and add the IP addresses you wish to allow connections from and deny all others. 
To attach the Access List to a specific web application, navigate to the Hosts – Proxy Host and select your host. Click on Edit and set the access list as defined above. 
SSL Certs
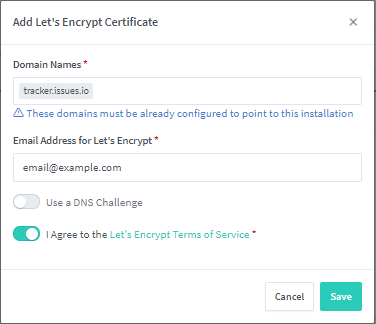
NPM also allows you to provision SSL certificates on various domain names. Before adding a domain name to the SSL provision, ensure that the domain points to the Nginx proxy server.
If you are using local domain, you should build a DNS server in your environment then point to NPM
Navigate to SSL certificates, and click on Add SSL certificate. Provide the domain names and the email address for Let’s Encrypt. Finally, Agree to the terms of service and save. You can also add a DNS challenge